Diesen März haben wir mit Checkmk 2.0 das größte Major Release in der Geschichte von tribe29 veröffentlicht. Noch nie haben wir in einer neuen Version so viele Verbesserungen implementiert wie in Checkmk 2.0. Wenn Sie sich in die neue Checkmk-Version einloggen, sehen Sie sofort, wie drastisch sich Checkmk verändert hat. Schließlich war die Verbesserung der Benutzerfreundlichkeit eine der größten Prioritäten bei der Entwicklung von Checkmk 2.0.
Die Entwicklung der neuen Benutzerfreundlichkeit war jedoch kein Spaziergang. Es ist das Produkt der gemeinsamen Zusammenarbeit von tribe29-Mitarbeitern und den Checkmk-Nutzern in der Community, die uns immer wieder ihre Probleme mitgeteilt, Feedback gegeben und unsere Prototypen und Beta-Versionen getestet haben. In diesem Blog möchte ich Ihnen einige Höhepunkte der Entwicklung der neuen Benutzererfahrung vorstellen, die Sie jetzt in Checkmk 2.0 sehen können.
Definition unserer Schwerpunkte
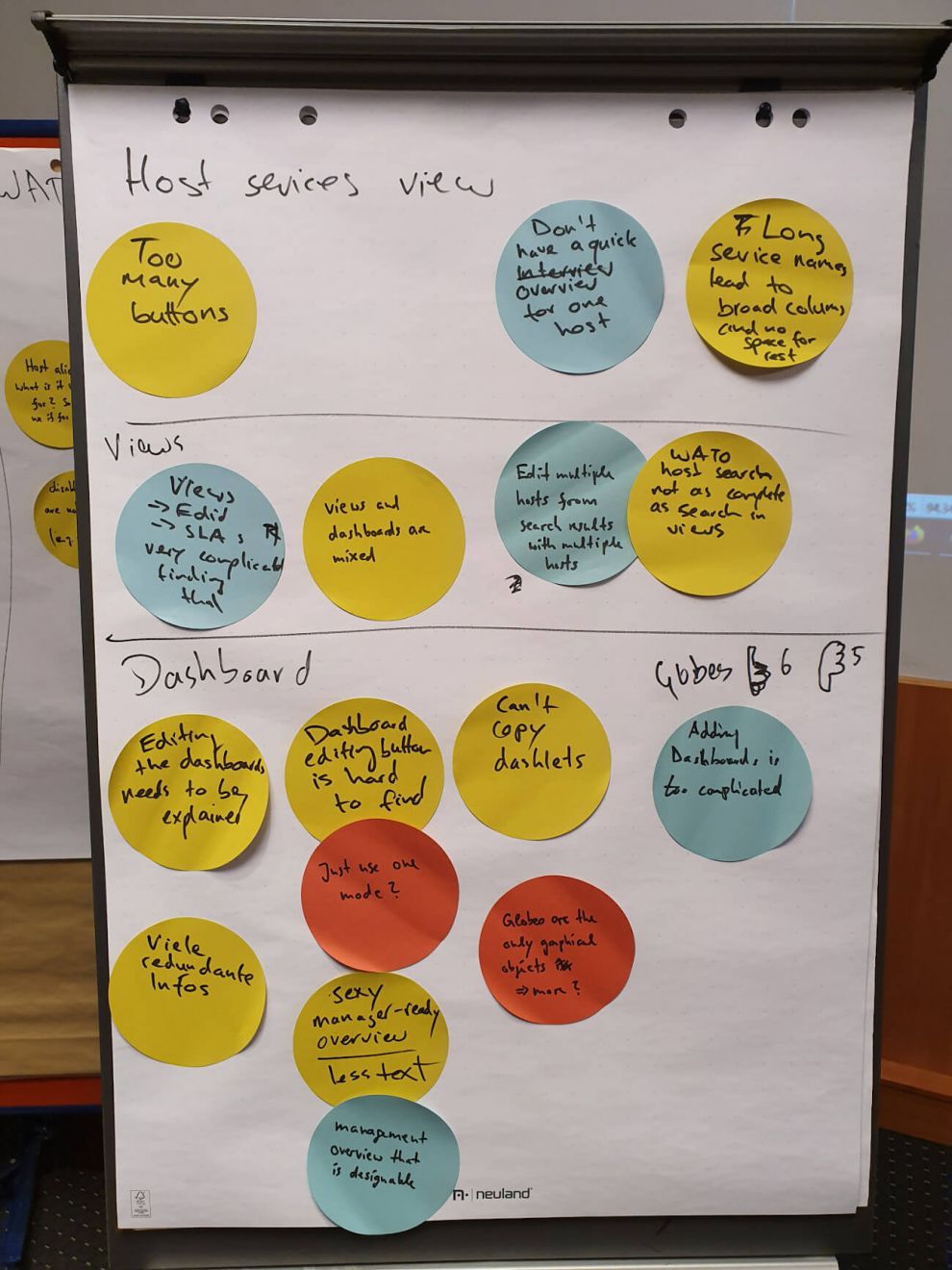
Der Startschuss für die Überarbeitung der Checkmk-Benutzeroberfläche fiel im Januar 2020, als unser Team begann, Input von Anwendern über den damaligen Stand der Checkmk-Benutzererfahrung zu sammeln. Eine der ersten Rückmeldungen, die wir erhielten, stammte vom Partnertag 2019. Damals haben unsere Checkmk-Partner uns ihre Kritikpunkte mit der damaligen Checkmk-Version 1.6 mitgeteilt. Zusätzlich haben wir Workshops mit Kunden durchgeführt, die Checkmk für das Monitoring von großen Infrastrukturen mit teilweise mehr als eine Million Services verwenden.
Wir haben viel Zeit damit verbracht, Probleme zu identifizieren und das Benutzerverhalten in Bezug auf die Navigation in Checkmk zu analysieren. Bei der Konzeptualisierung haben wir in erster Linie die folgenden vier Benutzertypen berücksichtigt:
- Monitoring-Administratoren: Anwender, die mit allen Hosts interagieren und sich höchstwahrscheinlich zu Power-Usern entwickeln.
- Spezialisierte Administratoren: Nutzer, die nur mit einem bestimmten Host-Typen (zum Beispiel Datenbanken) arbeiten und wahrscheinlich ein fortgeschrittenes Niveau erreichen – aber nicht zum Power-User werden
- Application Engineers: Benutzer, die einen Host als Teil der Applikation betrachten und wahrscheinlich nicht über den Anfängerlevel bei der Checkmk-Nutzung hinauskommen.
- Helpdesk-Mitarbeiter: User, die Informationen zu bestimmten Hosts und Services in Checkmk benötigen, aber wahrscheinlich keine Änderungen am Monitoring vornehmen sollen.
Nachdem wir das Feedback gesichtet haben, war uns klar, dass wir uns auf folgende Punkte konzentrieren werden:
- Für Anfänger soll der Einstieg in Checkmk einfacher werden, ohne dabei die Arbeitsabläufe von erfahrenen Benutzern zu stören.
- Für alle Nutzer soll die Benutzung intuitiver sein: Sie sollen einfacher das finden können, was sie brauchen und auch schneller dorthin gelangen.
- Eine klare Trennung von „Setup“, also welche Hosts und Services Checkmk überwachen soll und wer Zugriff auf das Monitoring hat, und „Customization“, was die Darstellung der Daten im Monitoring mit Views, Dashbaords etc. umfasst.
- Das Gesamterscheinungsbild von Checkmk soll moderner werden.
Aufbau der neuen Navigationsleiste und Suche in Checkmk
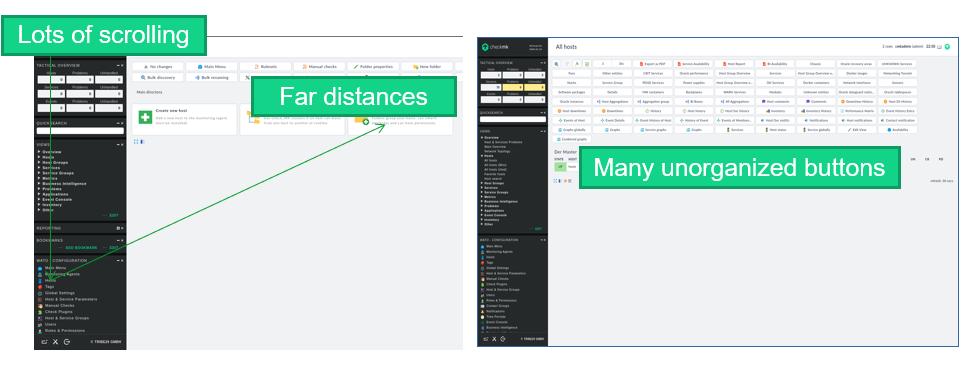
Die Navigation deutlich einfacher zu gestalten, war ein entscheidendes Element bei unserer Schwerpunktsetzung. Die verbesserte Navigation macht es neuen Nutzern einfacher, sich mit den Funktionen von Checkmk vertraut zu machen. Gleichzeitig profitieren auch Power-User, da die Zahl der einzelnen Schritte in den Arbeitsabläufen reduziert wurde.
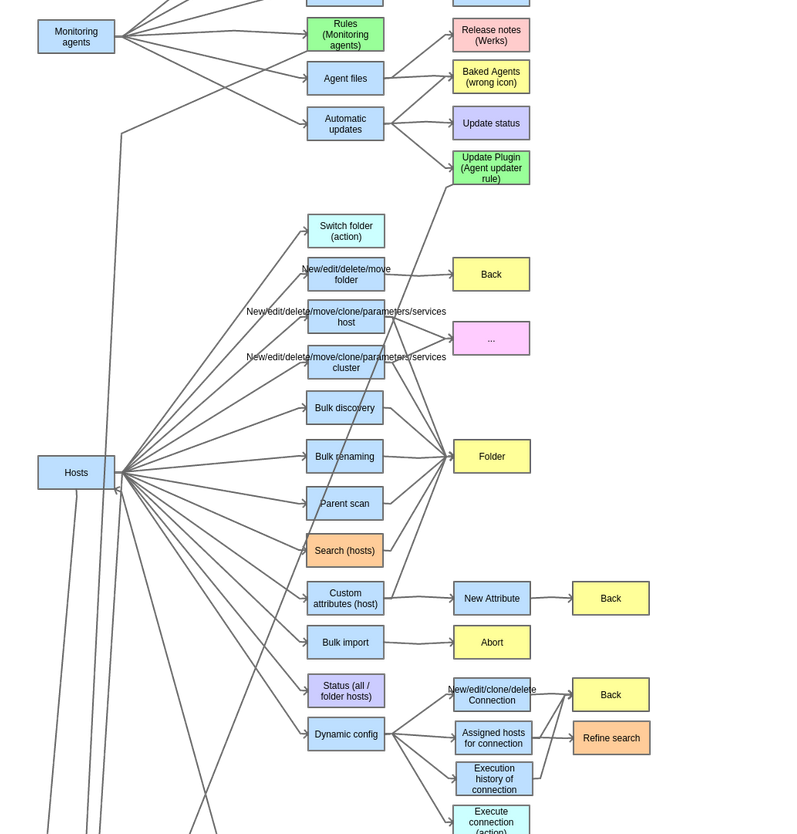
Die Konzeptualisierung der neuen Navigation in Checkmk erwies sich als herausfordernd, da wir dabei die Komplexität der großen Anzahl an Checkmk-Funktionen berücksichtigen mussten. Außerdem galt es herauszufinden, wie wir alle Konfigurationsoptionen so organisieren können, dass sie die Arbeitsabläufe unserer Benutzer bestmöglich unterstützen.
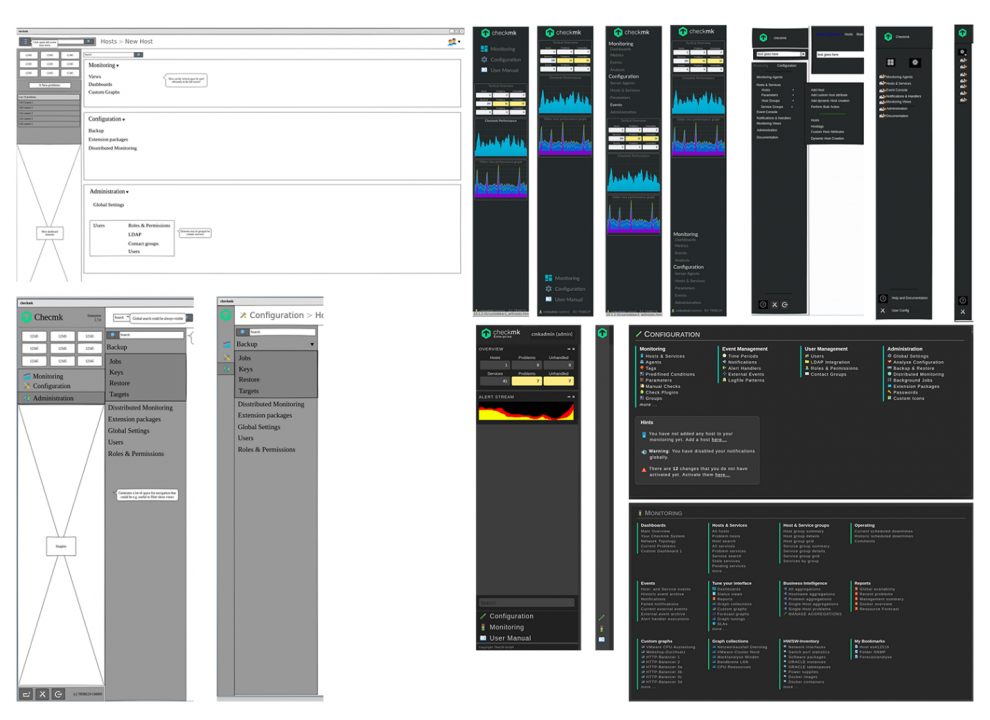
Unser Ziel war es, eine zentrale Navigationsleiste für die Navigation in Checkmk zu implementieren. Wir experimentierten dafür mit Wireframes und Mock-ups, probierten verschiedene Kombinationen von Navigationspositionen und testeten, wie wir die Navigationselemente bestmöglich organisieren können.
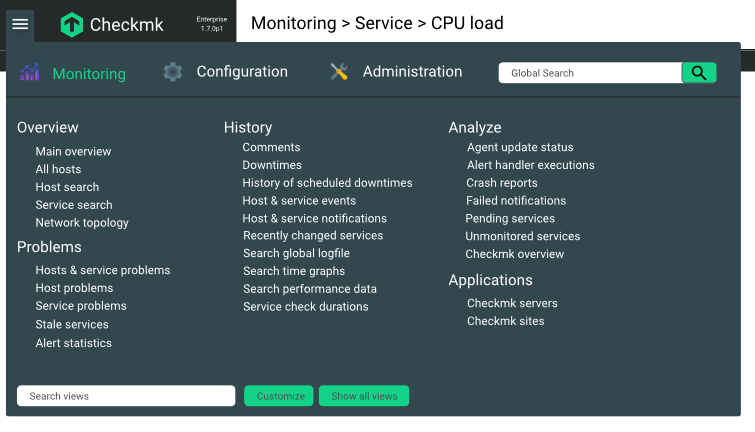
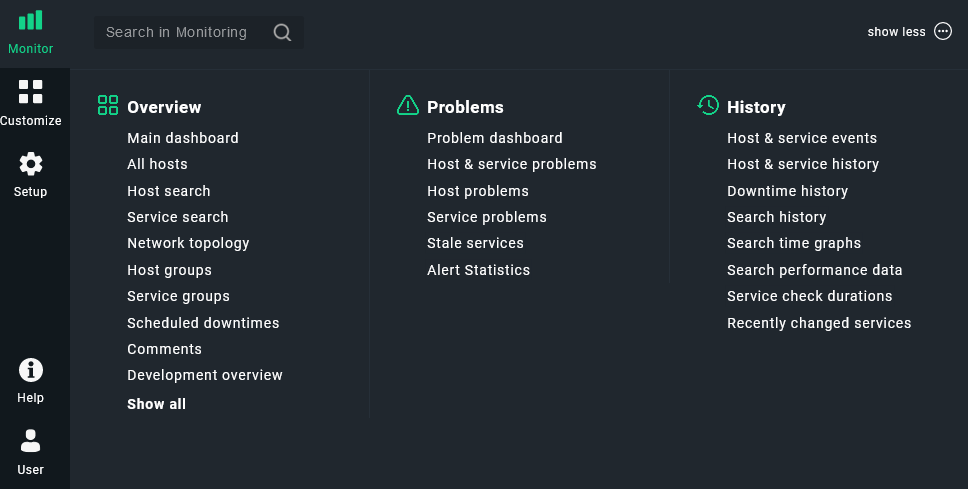
Ursprünglich beinhaltete das Konzept der Navigationsleiste die globale Suche (Global Search), wie das Bild unten zeigt. Wir haben diese jedoch später wieder entfernt, weil wir festgestellt haben, dass es besser wäre, wenn der Benutzer die Ergebnisse auf einen Blick sieht, ohne dass er hierfür die Seite verlassen muss. Auch war es für uns wichtig, dass der Anwender die Suche abbrechen kann, wenn er mit dem Ergebnis nicht zufrieden ist. Deshalb haben wir die Suche schließlich in jedes Mega-Menü integriert.
Der Grund dafür ist, dass ein Anwender in der Regel weiß, was er tun möchte, etwa im Monitoring suchen, eine Ansicht anpassen oder das Setup überarbeiten. Durch die Bregrenzung der Suche auf das ausgewählte Mega-Menü sind die Ergebnisse näher an der Anfrage des Nutzers. Bei einer globalen Suche hätten wir stattdessen eine separate Seite mit allen möglichen Suchergebnissen anzeigen müssen. Gerade dies wäre für Power-User, die an die Quicksearch in der alten Checkmk-Version gewöhnt sind, frustrierend, da es für sie eine zusätzliche Interaktion bedeutet hätte. Außerdem ist es bei der Suche in den Mega-Menüs möglich, die Pfeiltasten und die Eingabetaste zu verwenden, um zum gewünschten Ergebnis zu navigieren und es auszuwählen.
Nach sorgfältigen Recherchen, Tests und weiteren Feedback zur Position der neuen Navigationsleiste fassten wir den Entschluss, dass es am besten wäre, zwei Seitenleisten in Checkmk zu haben: Die Navigation auf der linken Seite und die Übersichtsstatistiken für das Monitoring auf der rechten Seite. Die rechte Sidebar soll für die Statusdaten, etwa für die taktische Übersicht oder die Micro-Core-Leistung, verwendet werden. Sie lässt sich außerdem ausblenden, um zusätzlichen Platz für die Anzeige der Monitoring-Daten zu schaffen.

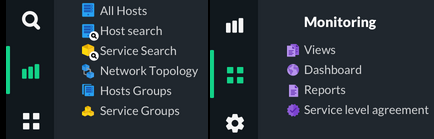
Für eine gute Navigation reicht es jedoch nicht aus, alle wichtigen Dinge aufzulisten. Wir mussten auch darüber nachdenken, wie wir unseren Benutzern grafische Hinweise in Form von Icons geben können, damit sie die gesuchte Option sofort erkennen. Neben der Frage, welchen einheitlichen Icon-Stil (mehrfarbig vs. einfarbig) wir verwenden, mussten wir auch entscheiden, wo wir diese Icons in der Navigation platzieren. Wir haben auch überlegt, ob es hilfreich ist, pro Themenbereich eine Farbe zu vergeben. Damit können Anwender auch bei unterschiedlichen Icons diese der Gruppe zuordnen, unter der ein Element angeordnet ist.
Für das Mega-Menü in der Navigationsleiste haben wir auf der Checkmk Conference #6 eine Umfrage durchgeführt, um herauszufinden, ob unsere Anwender Icons pro Thema oder pro Navigationspunkt hilfreicher finden. Die Ergebnisse zeigten eine ähnliche Präferenz für beide Optionen. Daher haben wir uns für das übersichtlichere Format entschieden, bei dem ein Icon pro Thema als Standard definiert ist – der Anwender aber unter User ➳ Edit profile auch die Icons pro Navigationselement einblenden lassen kann. Für das Format „Icon pro Thema“ haben wir ein einfarbiges Symbol für jede Gruppe verwendet. Darunter befindet sich eine Liste der Elemente, die unter die Gruppe fallen.
Checkmk bringt eine lange Liste von Funktionen mit, die besonders für Monitoring-Experten wichtig sind. Allerdings erschweren die vielen Optionen Nutzern, die noch keine Power-User sind, das Arbeiten mit Checkmk. Deshalb haben wir eine „show less“- und „show more“-Funktion im Mega-Menü eingeführt. Dadurch wollen wir vermeiden, dass Anwender, die noch keine Power-User sind, nicht von den zahlreichen Funktionen überfordert werden und schneller ihre gewünschte Option finden. Die Option „Show more“ ist die Standardeinstellung für Nutzer, die von einer älteren Checkmk-Version auf Checkmk 2.0 updaten. Die Funktion lässt sich unter User ➳ Edit profile individuell anpassen. Der Checkmk-Administrator legt die Standardeinstellung fest und der Benutzer kann sie anpassen, wenn er will.

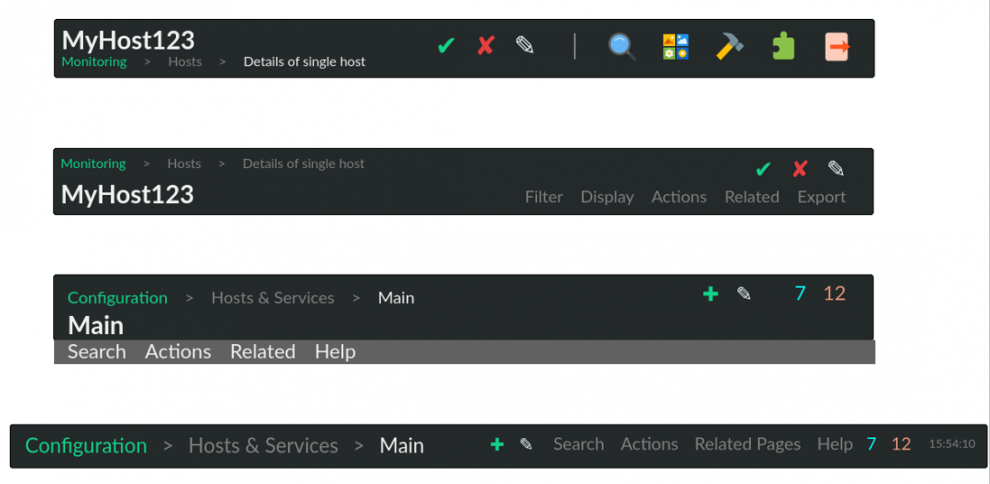
Neben der neuen Navigationsleiste soll auch ein Konzept mit hilfreichen Seiteninformationen und eine Suche den Nutzern helfen, schnell zum gewünschten Ziel zu kommen. Hierfür haben wir die Verwendung von Breadcrumbs in der Checkmk-Oberfläche konzipiert, die den Nutzern anzeigen, wo sie sich gerade befinden und über die sie zu der/den übergeordneten Seite/n ihrer aktuellen Seite zurückkehren können.
Die Quicksearch in Checkmk ermöglichte in erster Linie die Suche nach Hosts und Services in der Monitoring-Umgebung. Wir haben von unseren Partnern jedoch Anregungen erhalten, die Suche auf Regelsätze zu erweitern. Daraus entstand die Idee, eine „Setup Search“ im Monitor-Menü einzuführen. Neben der Suche nach Regelsätzen haben wir sie auch auf andere Bereiche wie Global Settings, Hosts im Setup und Einstellungen der Event Console erweitert.
Graphen und Metriken
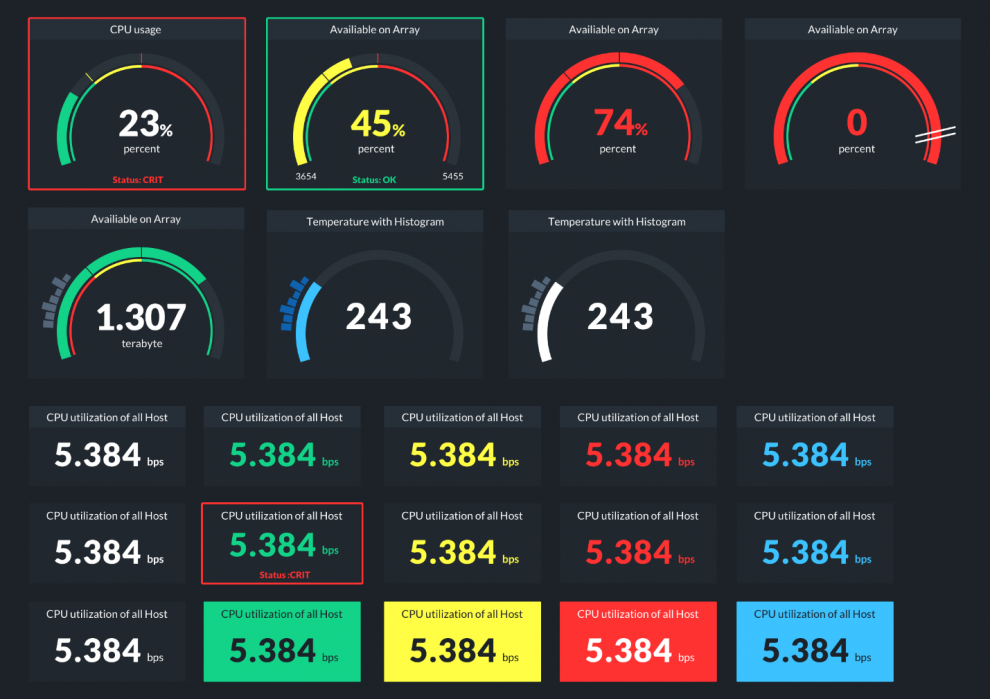
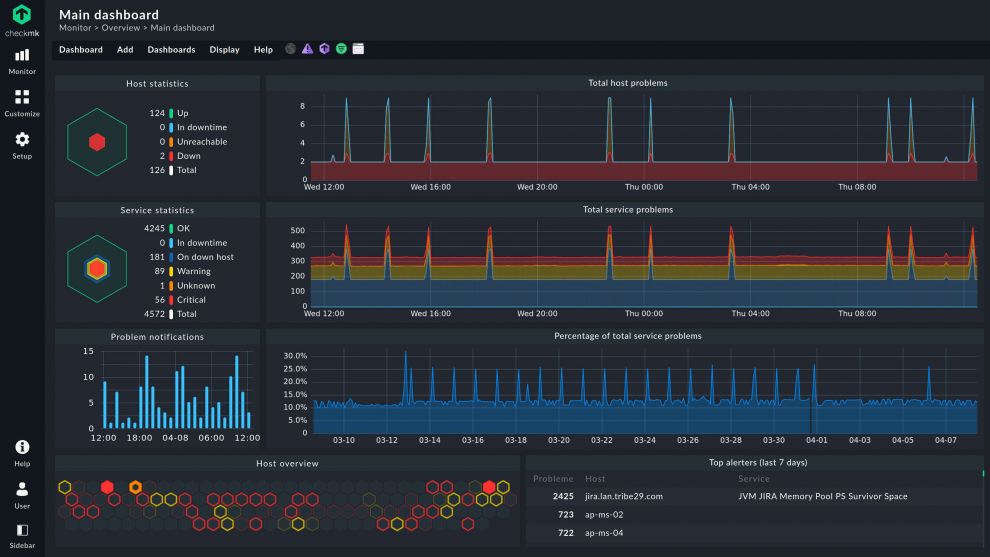
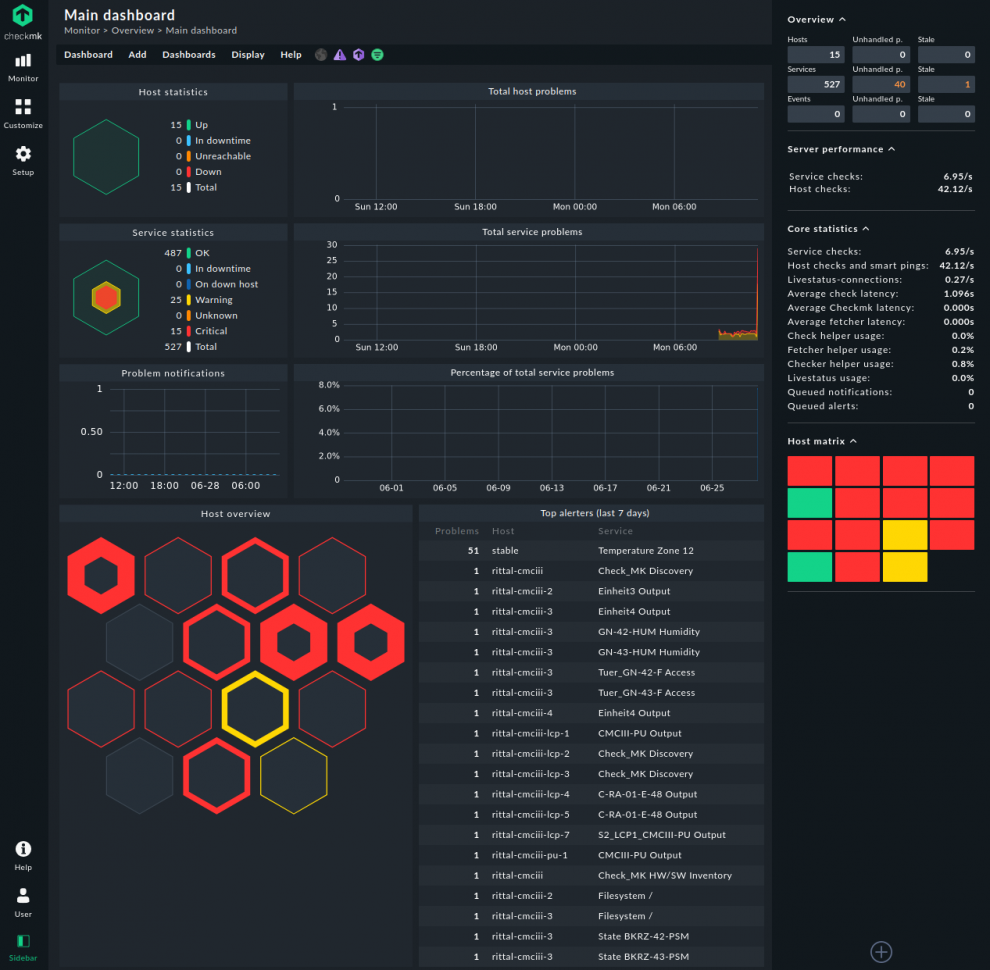
Verbesserte Graphen, bessere Dashboards und neue Dashboard-Elemente (Dashlets) waren Themen, die wir im späteren Verlauf des Prozesses in Angriff genommen haben. Wir sind der Meinung, dass, wenn unsere Anwender Zugriff auf umfangreiche Dashboards und Hilfe bei der Erstellung von solchen Dashboards erhalten, ihnen das nicht nur bei der Visualisierung ihrer Daten, sondern auch bei der Kommunikation mit ihren Stakeholdern hilft.
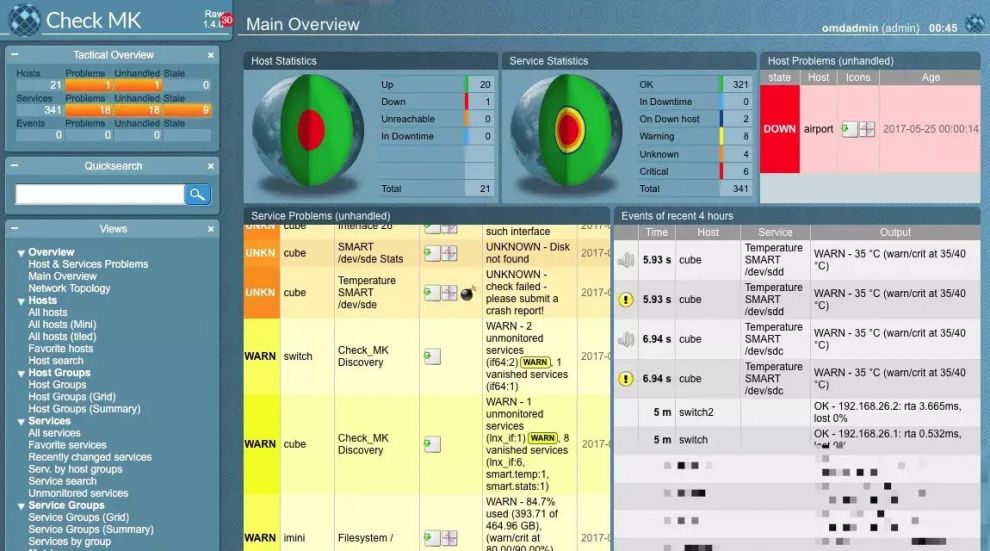
Die Dashboards, die vor Version 2.0 zum Einsatz kamen, basierten hauptsächlich auf Tabellen. Obwohl dies eine gute Möglichkeit ist, um IT-Administratoren mit Details, etwa mit einer Liste aller aktuellen Probleme, zu versorgen, ist dies nicht die beste Methode, um einen guten Überblick über das Monitoring von Anwendungen, Docker- oder Kubernetes-Umgebung zu erhalten. Daher brauchten wir neue Dashboard-Elemente, um:
- einzelne Metriken anzuzeigen, etwa in Form eines Graphen oder einer Tachoanzeige,
- mehrere Host-Daten darzustellen, etwa mit Balkendiagrammen mit der CPU von Docker-Containern,
- Korrelationen anzuzeigen, etwa mit einer Scatterplot-Anzeige,
- den Status eines einzelnen Services anzuzeigen (geplant für künftige Versionen), oder
- den Status mehrerer Services anzuzeigen, etwa, dass die Services X/Y OK sind (geplant für künftige Versionen).
Ebenso wichtig war uns auch eine Drilldown-Funktion für bestimmte Dashboards. Bei einer Installation mit mehreren Monitoring-Sites erhält der Nutzer im Main Dashboard eine Übersicht über alle Sites. Klickt man auf eine bestimmte Site, erhält man anschließend ein Site-spezifisches Dashboard mit einer Übersicht über alle Hosts dieser Site.
Wir haben die neuen Dashboard-Elemente in Checkmk 2.0 auf Grundlage dieser Anforderungen konzipiert.
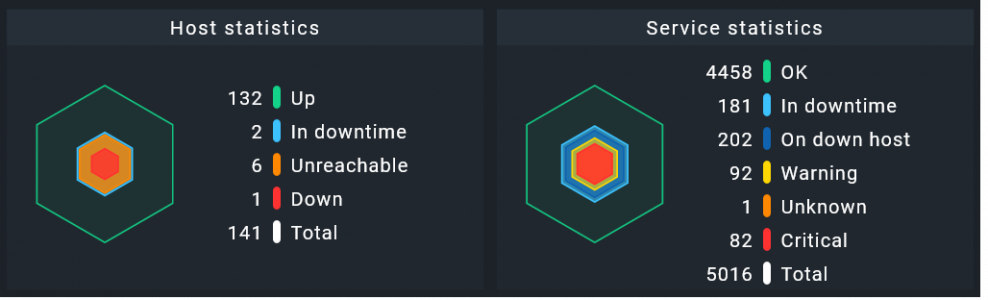
Die Entscheidung, den berühmten Checkmk-Globus in den Ruhestand zu schicken, ist uns ebenfalls nicht leicht gefallen. Er wird künftig durch das neue Hexagon-Format ersetzt, um Host- und Service-Statistiken anzuzeigen. Das Hexagon soll das moderne Aussehen von Checkmk 2.0 vervollständigen.
Verfeinerung der Details
Vor allem die Feinabstimmung der Details unserer Designs hat viel Zeit in Anspruch genommen. Sowohl für das neue Dark- als auch für das neue Light-Theme mussten wir sicherstellen, dass ihr Aussehen konsistent ist. Wir mussten die richtigen Icons auswählen, um den richtigen Kontext für die Option mit einem einheitlichen Stil und einer einheitlichen Farbe zu liefern. Vor Checkmk 2.0 waren die verwendeten Icons von unterschiedlicher Farbe, die den Benutzern zudem keine klaren Hinweise bei der Suche gaben.
Die Implementierung einer neuen Benutzererfahrung, die der Software gleichzeitig ein modernes Aussehen gibt, bedeutete auch, sich vom klassischen Design zu lösen. Diese Initiative ist nicht so einfach, wie es sich vielleicht anhört. Schließlich mussten wir sicherstellen, dass sich die Benutzer des klassischen Designs problemlos an die neuen Designs anpassen können.
Ein weiteres wichtiges Thema für uns war die Vereinfachung der Terminologie, um Einsteigern den Einstieg in das Produkt zu erleichtern. Wir haben uns beispielsweise von Checkmk-Begriffen wie WATO oder Multisite verabschiedet und sie durch allgemeinere und für den Anwender verständlichere Begriffe ersetzt.
Release und nächste Schritte
Nach einigen Monaten der Entwicklung konnte die Checkmk Community endlich die neue UX in der 2.0-Beta ausprobieren. Parallel führten wir eine Umfrage durch, um die Meinung der Beta-Tester zur neuen Nutzererfahrung einzuholen. Die Mehrheit der Befragten unterstütze die Änderungen und war der Meinung, dass diese eine deutliche Verbesserung im Vergleich zu den vorherigen Versionen darstellten. Auf der Grundlage dieses Feedbacks haben wir weitere Feinabstimmungen vorgenommen. Im März 2021 war die neue Version dann endlich bereit für die Veröffentlichung.
Mit Checkmk 2.0 haben wir in kurzer Zeit eine große Aufgabe bewältigt. Wir haben aber noch viele weitere Punkte auf unserer Wunschliste zur Verbesserung der Benutzererfahrung für das nächste Major Release. Einige Themen, die wir angehen wollen, sind das Setzen von Lesezeichen, die Suche im Customize-Menü und die Verbesserung der Konfigurationsabläufe in Checkmk.
Wenn Sie mehr darüber erfahren wollen, was für Neuerungen wir für die UX planen, sehen Sie sich den Vortrag von der diesjährigen Checkmk Conference #7 an.