Wir haben es in den letzten Blog Posts zu unserer Checkmk Konferenz #6 immer wieder erwähnt: Wir wollen es für euch einfacher machen, Checkmk zu nutzen. Das heißt, dass wir zum einen die Lernkurve für Anfänger flacher gestalten und zum anderen erfahrenen Nutzern den täglichen Umgang mit unserer Monitoring-Lösung erleichtern wollen.
Auf der Konferenz hat tribe29-Gründer Mathias Kettner den Teilnehmern gezeigt, wie wir die Verbesserung der User Experience (UX) gestalten wollen. Dies ist notwendig, da wir in der Vergangenheit stetig daran gearbeitet haben, mit Checkmk möglichst alle Bereiche des IT-Infrastruktur- und Applikation-Monitorings abzudecken. Durch die vielen über die Jahre hinzugekommenen Funktionalitäten ist Checkmk jedoch immer komplexer geworden. Dies macht vor allem für Anfänger den Einstieg schwer. Daher ist es für Mathias eine Herzensangelegenheit, die User Experience unserer Software mit 2.0 intuitiver zu gestalten.
Dafür hat sich das Checkmk-Team die Bereiche der Software angeschaut, deren Vereinfachung die größte Auswirkung auf die UX haben. Dabei haben wir uns jedoch nicht nur auf unser eigenes Bauchgefühl verlassen, sondern durch Umfragen – etwa auf der Checkmk Konferenz #5 im letzten Jahr – oder durch unsere eigenen Consultants zusätzlich das Feedback unserer Anwender mit einfließen lassen. Dies wollen wird auch in Zukunft verstärkt so handhaben, sobald wir die ersten konkreten Verbesserungen fertiggestellt haben.
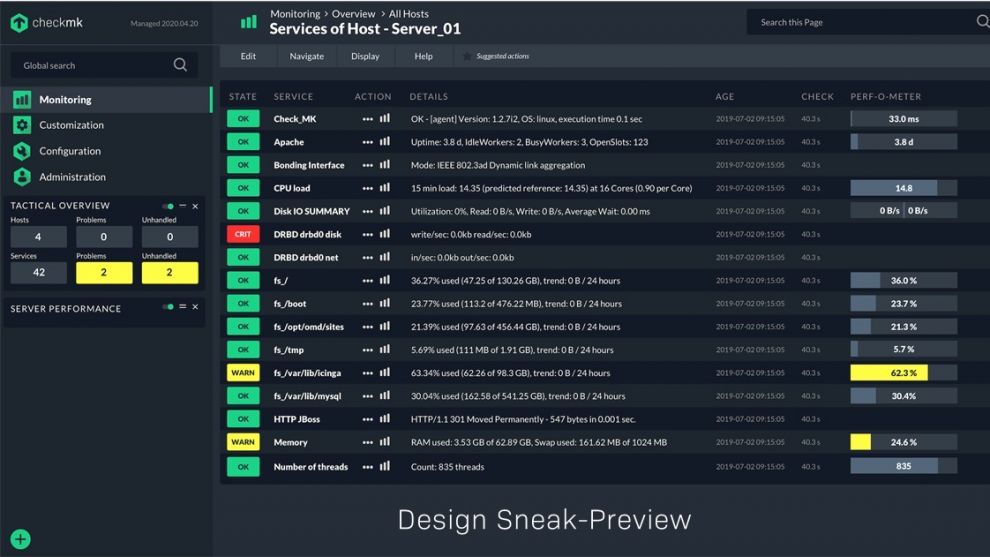
Ein wichtiger Punkt ist dabei etwa die Frage der Navigation in Checkmk und betrifft damit ganz konkret die Sidebar, wie Mathias feststellte. Sie hält für den Anwender wichtige und aktuelle Informationen bereit – beispielsweise über die Tactical Overview. Die Sidebar hilft ihm aber auch bei der Navigation in der eigenen Checkmk-Umgebung. Ein weiterer Vorteil ist, dass sie sich um verschiedene Snap-ins erweitern und nach individuellen Bedürfnissen gestalten lässt. Ein Nachteil ist jedoch, dass die Sidebar dadurch schnell überfüllt ist und Nutzer häufig scrollen müssen, um zum gewünschten Menüpunkt zu gelangen. Dies empfinden viele Anwender als störend, resümierte Mathias.
Ein weiterer Punkt, den wir uns anschauen wollen, sind die sogenannten Kontext-Schaltflächen in den verschiedenen Menüs. Sie sollen dem Anwender auf die Schnelle relevante Aktionen im Kontext der aufgerufenen Menü-Oberfläche ermöglichen. Ihr derzeitiger Nachteil ist jedoch, dass sie nur über eine begrenzte Textlänge für Erklärungen verfügen und vertikalen Platz auf der jeweiligen Seite verbrauchen. Viele Anfänger verlieren laut Mathias außerdem den Überblick, an welchen Punkt in ihrer Checkmk-Umgebung sie sich gerade befinden, da die aufgerufene Seite keine Information darüber liefert.
Leistungsstarke Suchfunktion
Ebenso wird die Quicksearch in Checkmk verbessert. Bisher hat sie es dem Anwender ermöglicht, in seiner Umgebung schnell nach Befehlen, Hosts, etc. zu suchen. Was sie jedoch nicht konnte, war eine globale Suche nach WATO-Konfigurationen. Mit 2.0 soll die Quicksearch diese finden können und weitere Suchoptionen beinhalten.
Damit hat Mathias die vier wichtigsten Bereiche für eine Vereinfachung der Nutzererfahrung umrissen. In Bezug auf die Navigation in Checkmk sind das: eine verbesserte Sidebar, verbesserte Kontextschaltflächen, eine Anzeige, wo sich der Nutzer befindet, sowie eine „Super-Suche“. Bezüglich der Klarheit von Checkmk heißt das: vereinfachte Seiten und Formate, klare Namensgebung und ein frisches Design inklusive Icons.
Auf diese Weise wollen wir dafür sorgen, dass sich die Komplexität für neue und durchschnittliche Checkmk-Nutzer reduziert und es professionellen Anwendern gleichzeitig möglich ist, alle gewohnten Funktionalitäten und Optionen zu behalten – falls sie es wünschen. Darüber hinaus sollen alle Anwender von neuen Main und Application Dashboards mit neuen Grafiktypen profitieren, etwa Histogrammen.

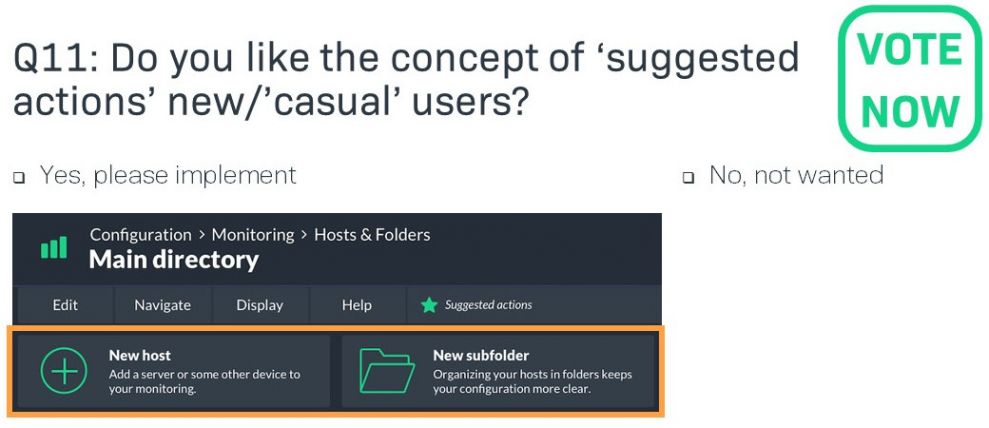
Die Konferenzteilnehmer hatten zudem die Möglichkeit, über die in einer Demo von Mathias gezeigten Technik-Previews abzustimmen. Danke, dass ihr dabei so fleißig mitgemacht habt. Euer Feedback hilft uns dabei, die vereinfachte UX noch enger an den Wünschen und Vorstellungen unserer Anwender auszurichten. Neben der Abstimmung für verschiedene Optionen hatten die Teilnehmer auch die Möglichkeit, eigene Verbesserungsvorschläge einzureichen.
Im nächsten Blogbeitrag werdet ihr unsere Pläne rund um die Integration von Prometheus in Checkmk erfahren.